2020. 11. 23. 13:12ㆍIT
모듈을 숨겨보자

포토앨범과 매직미러의 전환
매직미러에는 여러 정보를 표현해 주는 모듈들이 있습니다. 모듈을 숨기 방법에 대해 알아보고자 하는 이유를 설명 드리도록 하겠습니다. 매직미러 프로젝트에 포토앨범 모드와 거울 모드의 두 가지를 각각 나누고자 합니다. 그래서 상황에 따라서 일부 모듈을 숨기려는 것입니다.
아이디어는 다음과 같습니다. 우리가 만드는 매직미러는 항상 켜 있으면서 전자포토앨범으로서 사진을 계속 보여 줄 것입니다. 그리고 사람의 움직임이 없으면 자동으로 모든 모듈을 숨기고요. 그 다음에 사람이 움직임이 있으면 다시 켜지겠죠? 그런데 포토앨범 모드이기 때문에 거울 기능으로 사용을 할 수가 없겠죠. 그래서 사람이 일정 거리 앞에 있게 되면 포토앨범 기능을 끄고 매직미러 본연의 기능인 필요한 사진을 제외한 모든 모듈을 보여주려고 합니다.
그래서 여기서는 포토앨범이 실행이 될 때, 모든 모듈들을 숨기는 코드를 만들어 보려고 합니다. 하나의 모듈에서 다른 모듈을 제어하는 것입니다.
드디어 우리는 config 파일 외에 다른 소스 코드에 손을 대보게 됩니다. MMM-BackgroundSlideshow를 수정해서 사진이 화면에 보여지고 1분 후에 MMM-BackgroundSlideshow를 제외한 모든 모듈을 숨겨보겠습니다. 우선 우리가 알아야 할 것은 모듈을 숨기는 방법입니다. 다시 보여주는 방법은 나중에 센서를 이용할 때 센서의 동작에 따라서 보여주고 숨기는 기능을 각각 구현을 해 보도록 하겠습니다.

서드파티 모듈
지금까지는 기본 설치가 되어 있는 모듈을 사용하거나 서드파티 모듈들을 받아서 config만 수정해주는 정도였기 때문에 매직미러가 어떻게 동작하는지 내부는 살펴보지 않았습니다.
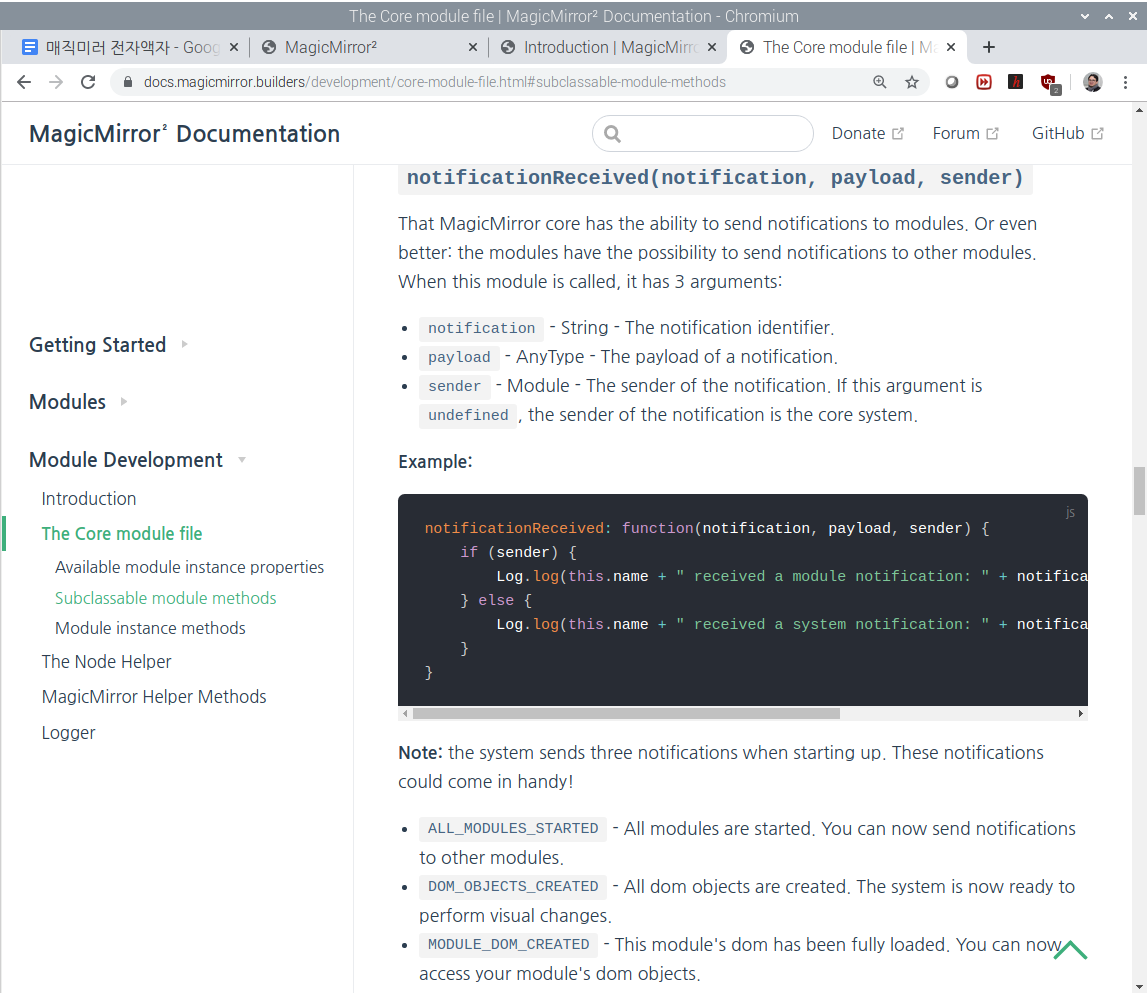
모듈에 원하는 기능을 넣기 위해서는 내부 동작을 하나씩 파악해야 합니다. 우선 모듈에 대해서 찾아보도록 하겠습니다. 모듈을 개발하기 위한 안내는 매직미러 홈페이지에서 Documented로 들어가면 좌측 맨 아래에 Module Development에서 설명을 하고 있습니다. 그리고 [그림 153]과 같이 notificationReceived를 찾아봅시다.
이 매서드는 매직미러 시스템의 모듈과 모듈 사이에 통신을 할 수 있는 방법을 제공합니다. 그 중에 하나가 매직미러 시스템이 자체적으로 notification이라는 형태로 메시지를 던집니다. 매직미러 시스템이 내부에서 어떤 동작을 하고나면 “이런 동작을 했습니다"라고 방송을 하는 것이라고 이해하시면 되겠습니다. 방송을 하는 것이니까 필요하면 보고 필요하지 않으면 보지 않아도 되겠죠? 방송을 수신하는 것이 notificationReceived입니다. 방송된 notification을 수신 하는 역할입니다.

그림 153. Module Development
모듈을 숨기기 위해서는 모든 모듈이 다 초기화 되었는지 확인을 해야 합니다. 아직 만들어지지도 않았는데 숨기는 명령을 한다면 의미가 없기 때문입니다. 따라서 필요한 것은 모든 모듈들이 다 준비가 되었다는 방송을 확인하고 잠시 동안 모든 모듈을 보여주고 잠시 후에 사진만 남기고 다른 모듈을 숨겨야 겠습니다.
그래서 모듈이 생성이 다 되었다는 메시지가 필요합니다.
[그림153]을 보면 MODULE_DOM_CREATED라는 방송 메시지, notification을 볼 수 있습니다.
이 메시지가 모듈의 초기화가 완료되었다는 메시지 입니다.

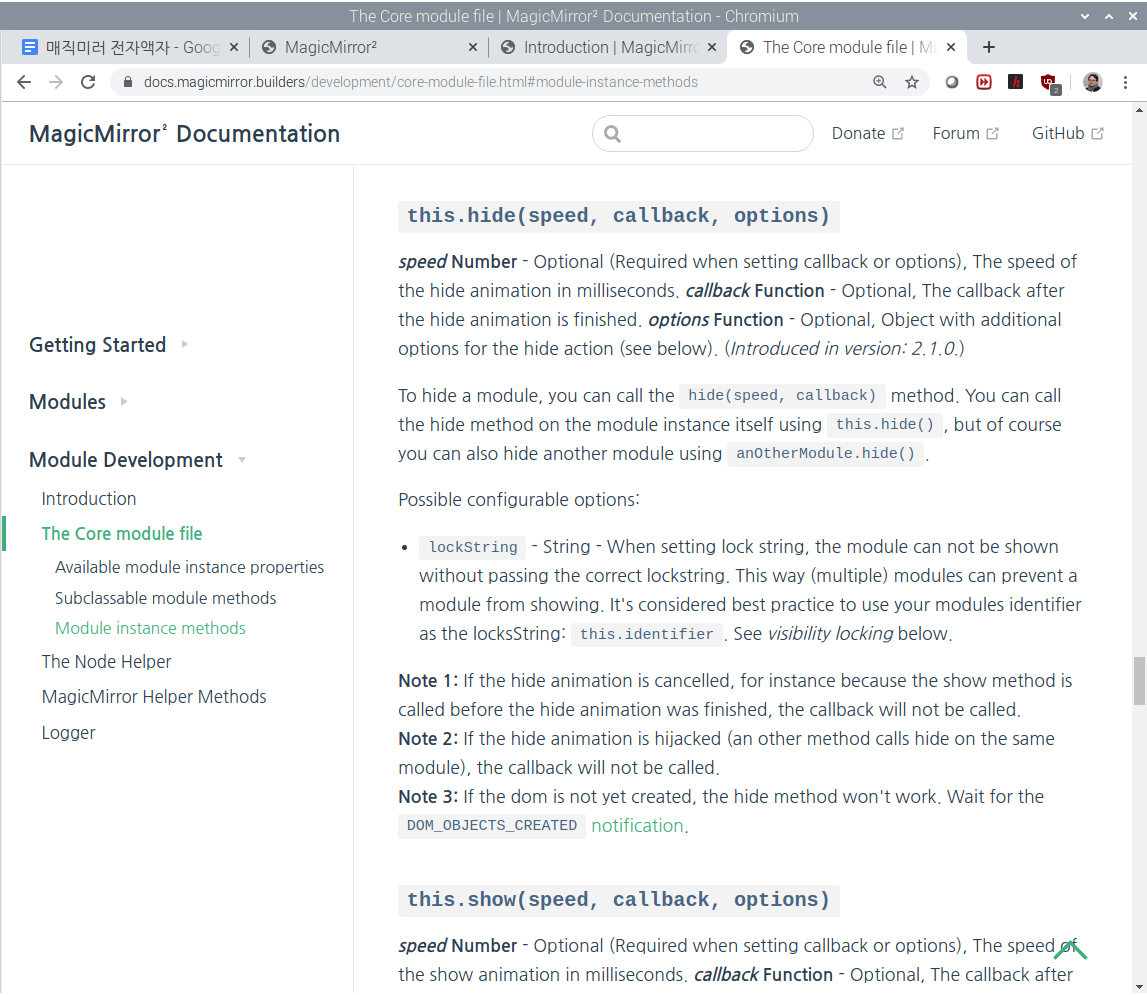
그림 154. Hide & Show

네이티브 메서드
이제는 숨기는 방법이 필요합니다. 아래로 스크롤을 해 보면 hide와 show가 보입니다.

this.hide(speed, callback, options)
this는 나 자신을 의미하고 괄호 안에 있는 것들은 메서드를 호출할 때, 같이 넣어야 하는 값들로 매개변수라고 부릅니다. [그림154]에서 보면 모든 값들이 옵션이라고 명시되어 있습니다. 따라서 우리는 단지 숨기기만 하면 되기 때문에 hide()와 같이 호출을 해 주면 됩니다. show는 그림에서는 보이지 않지만 동일하다고 보시면 됩니다.
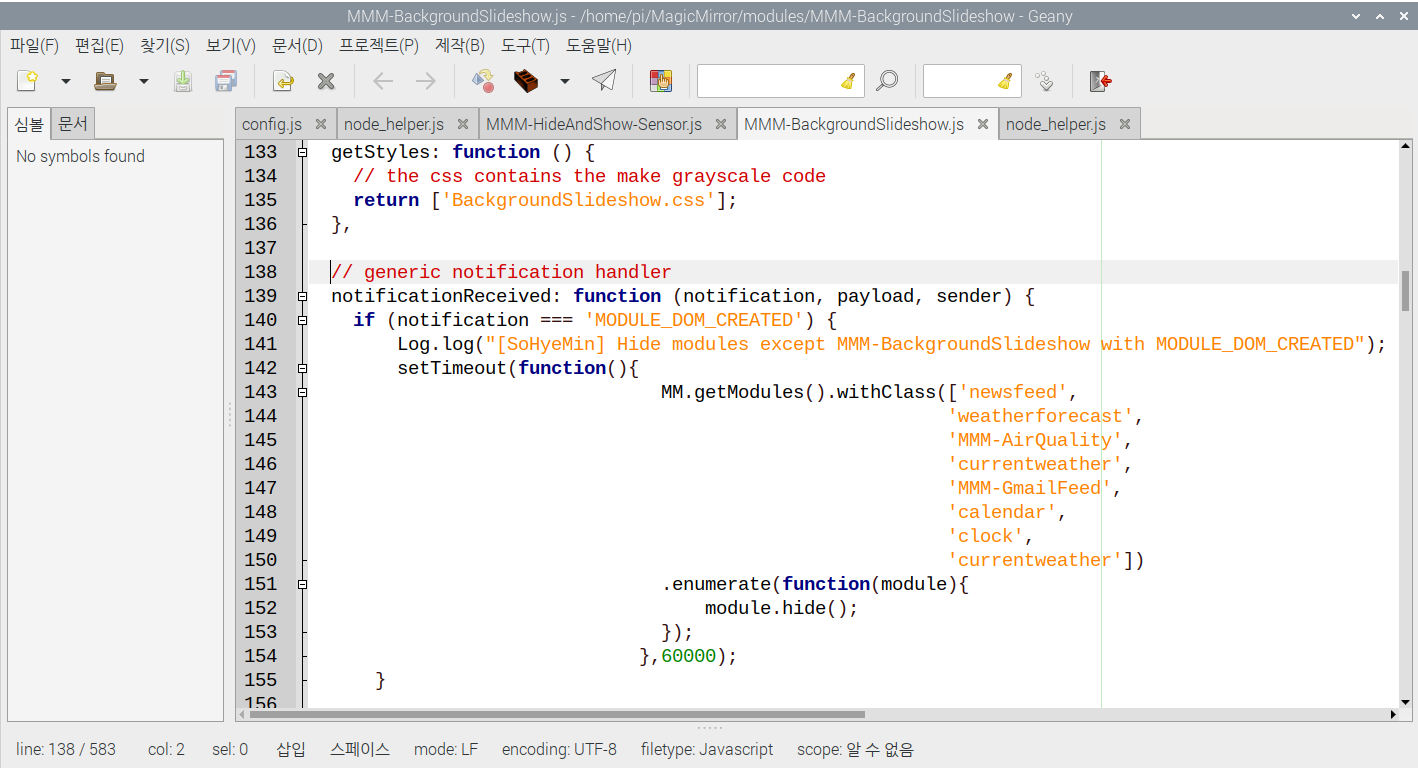
MMM-BackgroundSlideshow가 있는 폴더를 찾아가 MMM-BackgroundSlideshow.js를 열고 [그림155]과 같이 코드를 추가해 줍니다.

그림 155. 모듈 숨기기
앞서 살펴본 바와 같이 notificationReceived의 바로 다음 줄에 if로 시작을 해서 맨 아래 괄호까지 추가를 해 주시면 됩니다. 한줄씩 간단하게 살펴보도록 하겠습니다.

if (notification === 'MODULE_DOM_CREATED') {
if문은 비교를 해서 비교가 맞으면 ‘{‘ 에서 부터 ‘}’까지의 명령을 모두 수행을 하게 됩니다. notification이 앞서 살펴본 MODULE_DOM_CREATED라면 ‘{‘ 다음을 실행하라는 의미입니다.

Log.log("[SoHyeMin] Hide modules except MMM-BackgroundSlideshow with MODULE_DOM_CREATED");
로그를 보여주는 함수인데요. 이 함수가 수행되면 매직미러가 실행 되는 중에 Ctrl + Shift + I로 볼 수 있는 콘솔 창에 따옴표 안에 쓴 메시지가 보이게 됩니다. 제대로 수행이 되는지를 검사하는 용도로 사용할 수 있습니다. 모듈.js는 콘솔창에서 node_helper.js에서 로그를 사용하면 터미널에서 보여집니다.

setTimeout(function(){ …………... },60000);
setTimeout 함수는 function()으로 시작하는 부분과 60000의 두 개의 인자를 가지고 있습니다. function(){ ….. }은 여러 줄로 표현이 되어 있는데 이 부분은 따로 떼어 내서 설명을 하도록 하겠습니다. 이 함수는 두 번째 인자의 시간만큼 기다렸다가 첫번째 인자 function(){ ……. }를 수행하라는 의미입니다. 시간은 1000이 1초이므로 60초를 기다렸다가 function() { …….. }을 실행하라는 의미입니다.

MM.getModules()
MM은 매직미러를 의미하고 getModules()은 모듈을 찾으라는 의미입니다.

.withClass(['newsfeed', 'weatherforecast', ……. 'currentweather'])
.withClass는 여러 클래스 이름들을 담고 있습니다. 그래서 MM.getModules()와 합쳐보면 “매직미러에서 withClass로 찾은 이름들을 가지고 와라"는 의미입니다.

.enumerate(function(module){ module.hide(); });
여러 줄에 걸쳐있는 코드를 한 줄에 적습니다. 우선 처음에 있는 enumerate는 열거를 하라는 의미입니다. 무엇을 열거하느냐 하면 앞에서 있었던 여러 클래스들의 이름이 module에 들어가는 것입니다.
마지막으로 module.hide()가 있는데 이 부분이 호출이 될때마다 module이 각각의 모듈명으로 대체 되면서 실제로는 수행이 됩니다. 따라서 newsfeed.hide(), weatherforecast.hide()로 시작을 해서 currrentweather.hide()까지 호출이 되는 것입니다. 두 번째 인자가 60000이었으니 1분 후에 호출이 되는 것이죠.
여러 괄호들과 ‘.’으로 연결이 되어 있어 복잡해 보이긴 합니다만 지니에서 각 괄호를 마우스로 클릭해서 입력할 수 있는 커서를 위치시키면 그와 짝이되는 괄호의 색깔이 파란색으로 조금 진해가 표시가 되니 참고하시기 바랍니다.

포토앨범 모드
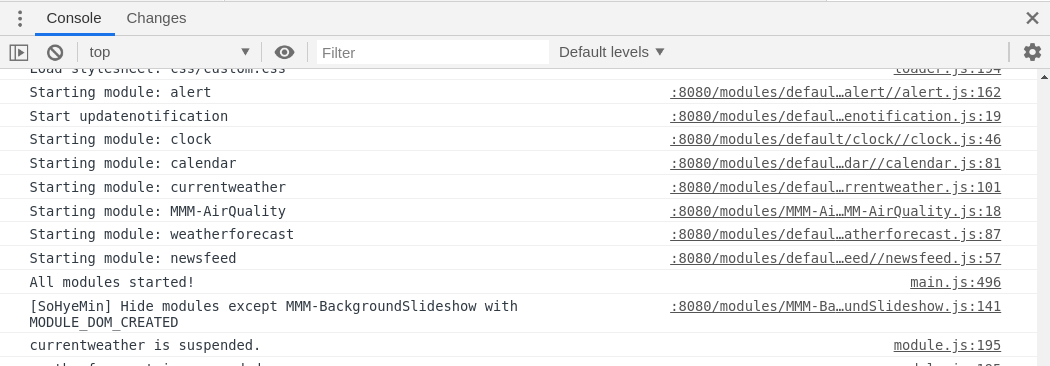
실행을 하시고 Ctrl + Shift + I를 눌러서 살펴보면 다음과 같이 log가 나타나는 것을 볼 수 있습니다.

그림 156. 콘솔 로그
로그가 나타난 후에 60초를 기다리면 다음 [그림157]과 같이 사진만 화면에 나타납니다. 우측 하단에 나타나는 사진 정보만 보이게 되는데 이부분을 없애기 위해서는 MMM-BackgroundSlideshow의 config에서 showImageInfo를 false로 수정해 주시면 됩니다.

그림 157. 실행화면
'IT' 카테고리의 다른 글
| #26/28 [매직미러 HowTo] / 스텝 4 (0) | 2020.11.24 |
|---|---|
| #25/28 [매직미러 HowTo] / 스텝 4 (5) | 2020.11.24 |
| #23/28 [매직미러 HowTo] / 스텝 4 (0) | 2020.11.23 |
| #22/28 [매직미러 HowTo] / 스텝 3 (3) | 2020.11.23 |
| #21/28 [매직미러 HowTo] / 스텝 3 (11) | 2020.11.23 |