2020. 11. 24. 06:54ㆍIT
센서도 연결해 보자
모션센서와 초음파 센서

동작 시나리오
모션센서는 움직임이 감지되면 켜지는 전구와 같은 원리를 매직미러에게 적용시켜보기 위함입니다. 한 번 켜놓게 되면 계속 사진과 함께 각종 정보들을 화면에 표시하게 되는데 잠을 자거나 외출을 했을 때, 혹은 매직미러가 설치된 곳에 사람이 없다면 괜히 계속 켜 둘 이유가 없다고 생각을 했습니다.
그래서 모션센서는 라즈베리파이의 전원이 들어오고나서 부터 계속 사람의 움직임을 감지하게 됩니다. 그리고 사람의 움직임이 있은 후 지정된 시간 동안 기다립니다. 그 이후 사람의 움직임이 감지가 되지 않는다면 매직미러의 모든 모듈을 숨기다가 사람의 움직임이 감지되면 다시 모든 모듈을 보여 주게 만들어 보려고 합니다.

모션센서
모션센서는 PIR(Passive Infrated Sensor) 센서라고 수동 적외선 센서인데 검색을 하시면 여러가지가 나옵니다. 그 중에서 제가 선택을 한 것은 HC-SR501이라는 모듈입니다. [그림 158]과 같이 생겼으며 뒷면을 봤을 때, 세 개의 핀이 각각 위에서 부터 아래쪽으로 GND, 데이터 신호 그리고 전원이 됩니다. 그리고 민감도와 감지 시간을 조절할 수 있는 가변저항이 앞 쪽에 있습니다.

그림 158. HC-SR501
다음은 초음파 센서입니다. 초음파 센서는 음파가 1초에 340m를 가는 것을 이용해서 초음파를 내보내고 그 초음파가 돌아오는 시간을 측정해서 센서와 정면에 있는 물체와의 거리를 측정하는데 사용을 합니다.

초음파 센서
그래서 거울의 정면 1미터 이내로 물체가 들어온다면 포토앨범은 숨기고 다른 모듈들은 보이도록 해서 거울로 쓸 수 있게 하는 용도로 이 센서를 사용하고자 합니다. 우리가 사용할 센서는 HC-SR04라는 초음파 센서입니다. 다음의 [그림159]과 같이 생겼습니다. 로봇의 눈처럼 생겼네요. 한쪽에서 초음파를 발생하고 반대 편에서는 초음파가 반사되어 들어오는 시간을 측정하여 거리를 환산을 할 수 있습니다.

그림 159. HC-SR04
초음파를 발생하는 것을 Trigger라고 하고 들어오는 것을 Echo라고 합니다. 그래서 이 센서에는 전원을 담당하는 VCC와 GND 핀과 함께 ECHO, TRIGGER 핀이 함께 있습니다. [그림 159]의 위쪽에 있는 그림에서 보면 좌측에서 우측 순서로 Vcc, Trigger, Echo, GND 핀 입니다.

센서 서드파티 모듈
여기에 있는 두 개의 센서를 서드파티 모듈에서 검색을 해 보면 서너개 씩은 있습니다. 이렇게 사람의 움직임을 통해서 매직미러를 만들고 싶어하는 사람들이 많이 있었던 것 같습니다. 서드파티 모듈 중에도 여럿이 있었는데 초보자가 사용하기에는 어렵다는 생각이 들어 직접 만들었습니다. 그리고 추가로 센서를 하나 더 쓸 예정이기 때문이기도 합니다.
https://github.com/sohyemini/MMM-HideAndShow-Sensor
제가 만든 모듈은 아직까지 서드파티 모듈로는 등록이 되어 있지 않습니다. 좀더 다듬어서 책이 발간 될 때 쯤에는 서드파티 모듈에서 찾을 수 있게 만들어 보려고 합니다. 다음과 같이 모듈을 앞에서 해 왔던 방법대로 다운로드 받아서 설치까지 마쳐줍니다.
|
$cd ~/MagicMirror/modules $git clone https://github.com/sohyemini/MMM-HideAndShow-Sensor.git $cd MMM-HideAndShow-Sensor $npm install |

설정하기
config는 다음 [그림160]과 같이 해 주시기 바랍니다. 모션센서에 연결한 핀 번호 23, 초음파 센서의 에코핀과 트리거 핀에 연결해야 하는 핀번호 24과 18입니다. 그러나 switch_on을 true로 지정을 하면 초음파 센서 대신에 스위치를 사용하는 것이므로 echoPin 24는 스위치의 신호선이 연결이 됩니다. 따라서 switch_on은 false로 지정을 해 줍니다.

그림 160. config 설정

센서 연결
아직까지 GitHub 사이트에 각 설정 값에 대한 설명이 등록되지 않았으므로 하나씩 보도록 하겠습니다. 다른 값들을 변경하지 마시고 HC-SR04의 두 개의 핀, HC-SC501의 하나의 핀 번호와 iSlideShowTime의 시간 값을 정해 주시면 됩니다. HC-SR04는 초음파 센서로 echo와 trigger 핀이 있다고 말씀드렸고 HC-SC501은 사람의 움직임이 감지되면 감지 신호를 보낼 핀이 하나 있습니다. 각 센서의 해당 핀에서 라즈베리파이의 핀과 연결을 해 주면 됩니다. 다음 그림의 핀 맵에서 GPIO라고 되어 있는 부분의 번호가 라즈베리파이의 핀 번호입니다. 라즈베리파이의 USB 포트가 아래쪽으로 가게 해 놓고 보면 아래의 각 핀과 매칭이 됩니다.

그림 161. 커넥터 핀 맵 (위키피디아)

추가 모듈 설치
라즈베리파이에 센서들을 연결하기 전에 추가로 필요한 모듈을 설치해 보도록 하겠습니다. 센서들이 연결이 되면 라즈베리파이가 사용할 하드웨어(HW)와 소프트웨어(SW)를 설정, 설치를 해 줘야 합니다.
|
$sudo usermod -a -G gpio pi $npm install wiring-pi $reboot |

sudo usermode -a -G gpio pi
여기서 usermode는 사용자 계정정보를 수정하는 명령어로 gpio라는 그룹에 사용자 pi를 추가하라는 의미입니다. pi 유저에 대해서는 기억하지죠? pi는 라즈베리파이 OS에서 우리가 기본적으로 사용하고 있는 ID입니다. 라즈베리파이 OS를 설치하실 때에 다른 ID로 변경을 하셨다면 pi 대신에 변경해 주신 ID를 입력하시면 됩니다.
“-a -G”는 순서대로 계정을 추가하는데 그룹에 추가해라. 즉 gpio 그룹에 ID pi를 추가하라는 의미입니다.
GPIO는 General-Purpose Input and Output의 약어입니다. 라즈베리파이의 한쪽에 꽤 많은 숫자의 핀들이 있었던 것을 기억하실겁니다. 이것들을 가리킨다고 보시면 되고요. 이 핀들을 이용해서 PIR 센서에 전원도 공급을 하고 센서로 부터 들어오는 값들을 읽어서 매직미러에서 사용을 하게 될 예정입니다. 라즈베리파이를 컴퓨터로 생각을 하신다면 주변기기를 설치한다고 생각하시면 되겠습니다.

npm install wiring-pi
입니다. wiring-pi는 라즈베리파이에서 GPIO를 제어하는 모듈로 npm에서 다운로드 받아서 설치하는 것입니다. 여기서는 PIR 센서의 값을 읽기 위해서 쓰입니다. 여기까지 완료가 되었다면 reboot 명령을 이용해서 재 부팅을 합니다.
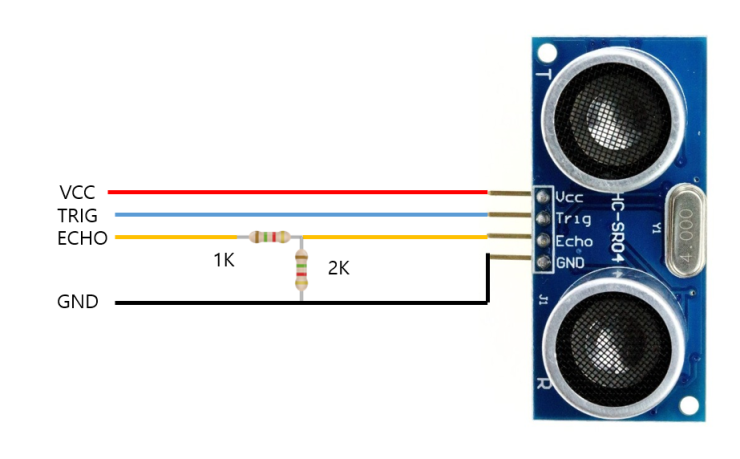
소프트웨어 컴포넌트와 모듈의 설치 그리고 설정을 모두 마쳤습니다. 이제는 센서들을 연결해 줘야 합니다. 앞쪽의 핀 맵을, 특히 초음파 센서의 경우, echo 핀에 5v가 아닌 3v를 사용해야 하기 때문에 [그림 154]처럼 직결을 하는 것이 아니고 중간에 저항을 달아줘야 한다고 합니다.


그림 162. 모듈의 연결

그림 163. 초음파 센서의 저항 연결
초음파 센서의 연결에 2k와 1k 오옴이 필요합니다. [그림163]과 같이 맨 위 부터 VCC, Trigger, Echo, GND 순이며 [그림164]의 핀 맵을 보고 앞에 config에 설정을 한 바와 같이 trigger는 18번, echo는 24번에 연결하면 됩니다.

그림164. 초음파 센서 연결(그림변경필)
이에 비해서 모션센서는 VCC와 GND를 [그림164]의 빈 곳에서 찾아 연결하고 데이터 라인은 23번에 연결만 하면 됩니다. 별도의 저항 등의 연결은 필요하지 않습니다.

넋두리
gitHub에 소스코드를 모두 업로드 했습니다. 오랜만에 예전에 개발할 때의 모습으로 며칠 동안 코드에 매달렸습니다. 간단한 모듈의 개발인데도 한동안 안하던 코드를 만들려니 힘이 들었습니다. 기존에 다른 분들이 만든 코드를 기반으로 하다보니 그 분들의 의도를 제대로 파악하지 못해서 발생한 문제였습니다. 실제로 개발을 하는데 투입한 시간은 채 하루가 되지 않았지만 퇴근해서 밤에만 하다보니 3일이라는 시간이나 걸렸습니다.
'IT' 카테고리의 다른 글
| #27/28 [매직미러 HowTo] / 스텝 4 (4) | 2020.11.24 |
|---|---|
| #26/28 [매직미러 HowTo] / 스텝 4 (0) | 2020.11.24 |
| #24/28 [매직미러 HowTo] / 스텝 4 (0) | 2020.11.23 |
| #23/28 [매직미러 HowTo] / 스텝 4 (0) | 2020.11.23 |
| #22/28 [매직미러 HowTo] / 스텝 3 (3) | 2020.11.23 |