2020. 11. 24. 06:55ㆍIT
거울 만들기
매직미러에 마지막으로 옷을 입혀주는 단계입니다. 거울과 라즈베리파이를 수납할 수 있도록 D.I.Y.가 필요합니다. 각자 준비하는 모니터의 크기가 다르고 원하는 거울의 크기가 다를 것이기 때문에 제가 만든 예를 보여드리고자 합니다.

그림 184. 매직미러 디자인
[그림 184]와 같이 정면은 목재를 이용해서 액자 스타일로 만들고 뒤쪽은 모니터를 수납하고 라즈베리파이를 수납해야 하기 때문에 목재로 감싸려고 합니다. 상단 그림 안쪽에는 투명 아크릴에 반투명 필름을 붙여 넣고 그 다음에 모니터를 넣고자 합니다.
위와 같이 만들기 위해 필요한 것은 다음과 같습니다.
- 목재
- 투명 아크릴 또는 유리 (모니터 또는 만들고자 하는 거울 크기에 맞게)
- 하프미러 필름

액자틀 만들기
모니터를 분해해서 LCD 판넬과 뒷면의 커넥터만을 남겨 놓으려고 했으나 아쉽게도 나사로 체결된 구조가 아니라 모니터를 직접 액자에 넣기로 하고 투명 아크릴에 하프미러 필름을 붙였습니다. 센서 수납은 어떻게 할 것인지 아직도 고민 중입니다. 그래서 위치만 잡아 놨습니다.
[그림185]와 같이 앞쪽에 하프미러 필름을 붙인 아크릴을 놓고 액자를 만들었습니다.


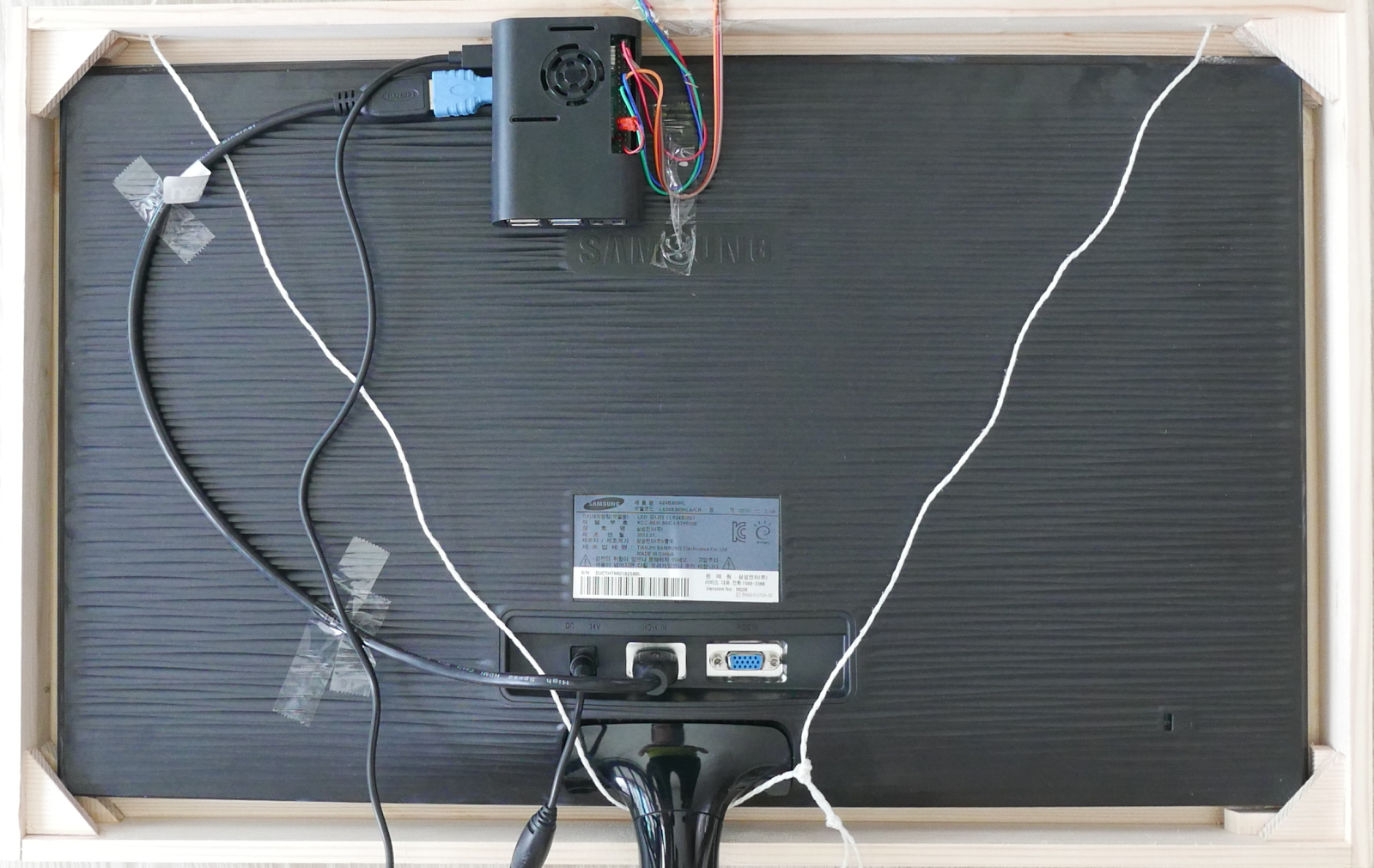
그림 186. 후면

라즈베리파이 수납하기
모니터를 액자 뒤에 고정을 했습니다. 좌우 모퉁이의 나무는 목재용 순간접착제로도 잘 붙어 있습니다. 그리고 전원선 센서연결 된 선들은 임시로 테이브로 고정을 했습니다.

그림 187. 수납 화면

마지막 수정
이미지 정보에 너무 많은 데이터가 나오는 것 같아서 [그림188]의 좌측과 같이 변경을 했습니다. 폴더 및 사진의 이름과 ‘/’를 구분자로 해서 전체 사진 중에 몇 번째 사진인지를 표시하고자 합니다.


그림188. 이미지 정보
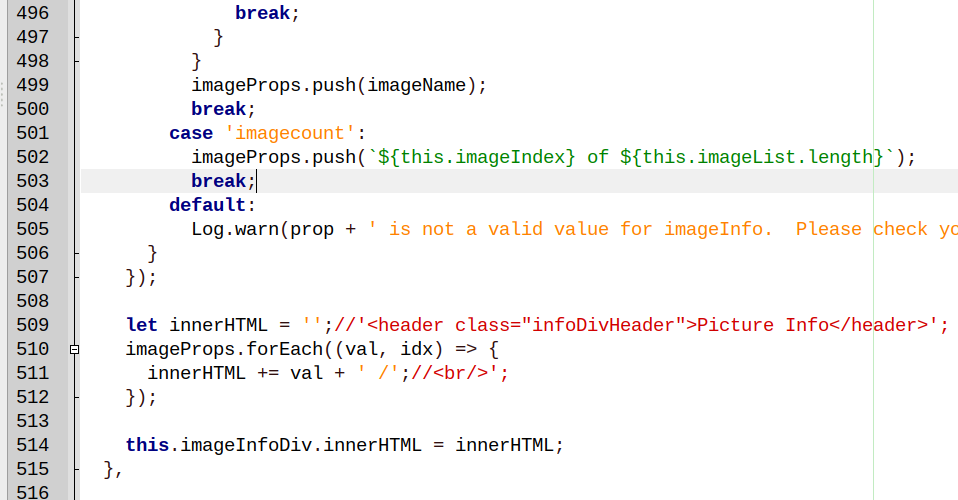
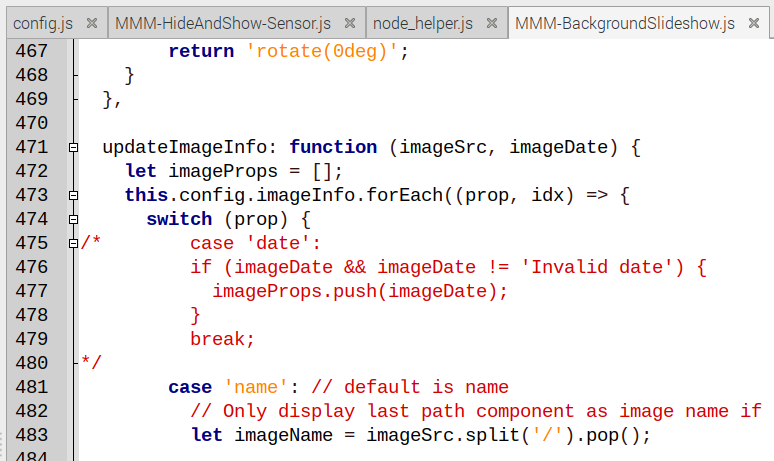
이렇게 변경을 하기 위해서는 MMM-BackgroundSlideShow.js를 수정을 해 줘야 합니다. [그림189]의 좌측에서는 innerHTML에 “Picture Info”라고 나오는 제목을 ‘ ‘로 변경을 했고, </br>을 이용해서 다음 줄에 정보를 표시하던 것을 ‘ /’로 변경을 했습니다. 우측에서는 날짜가 표시되던 부분을 주석문 처리를 함으로써 정보 출력이 안되게 했습니다.


그림 189. 마지막 코드 수정

마치며
지금까지 라즈베리파이를 이용해서 포토앨범 기능을 가지고 있는 매직미러를 만들어 봤습니다. 매직미러 사이트를 참고해서 원하는 기능을 더 추가해 보고 싶은 마음이 생겼다면 시도해 보시기 바라며, 이메일을 주시면 아이디어를 제공해 드리도록 하겠습니다.
지금까지 큰 어려움이 없으셨기를 바라며 매직미러를 만들어보면서 프로그래밍에 관심을 가지셨기를 바랍니다.
'IT' 카테고리의 다른 글
| [Flutter #3] 어떤 애플리케이션을 만들 것인가? (0) | 2020.11.24 |
|---|---|
| [Flutter #1] 왜 모바일 애플리케이션인가? (0) | 2020.11.24 |
| #27/28 [매직미러 HowTo] / 스텝 4 (4) | 2020.11.24 |
| #26/28 [매직미러 HowTo] / 스텝 4 (0) | 2020.11.24 |
| #25/28 [매직미러 HowTo] / 스텝 4 (5) | 2020.11.24 |