지난번 포스팅에 이어서 오늘은 무엇을 해야 하나?
https://sohyemin.tistory.com/706
#1 전자액자 프로젝트
얼마전에 '전자액자를 만들어볼까?' 하는 생각을 했었다. 한동안 애써 외면하다가 오늘은 필요한 사진이 있어 NAS를 뒤적이게 되었다. 사진이 엄청나게 많았고 찾고자 하는 사진을 찾는 것이 아
sohyemin.tistory.com
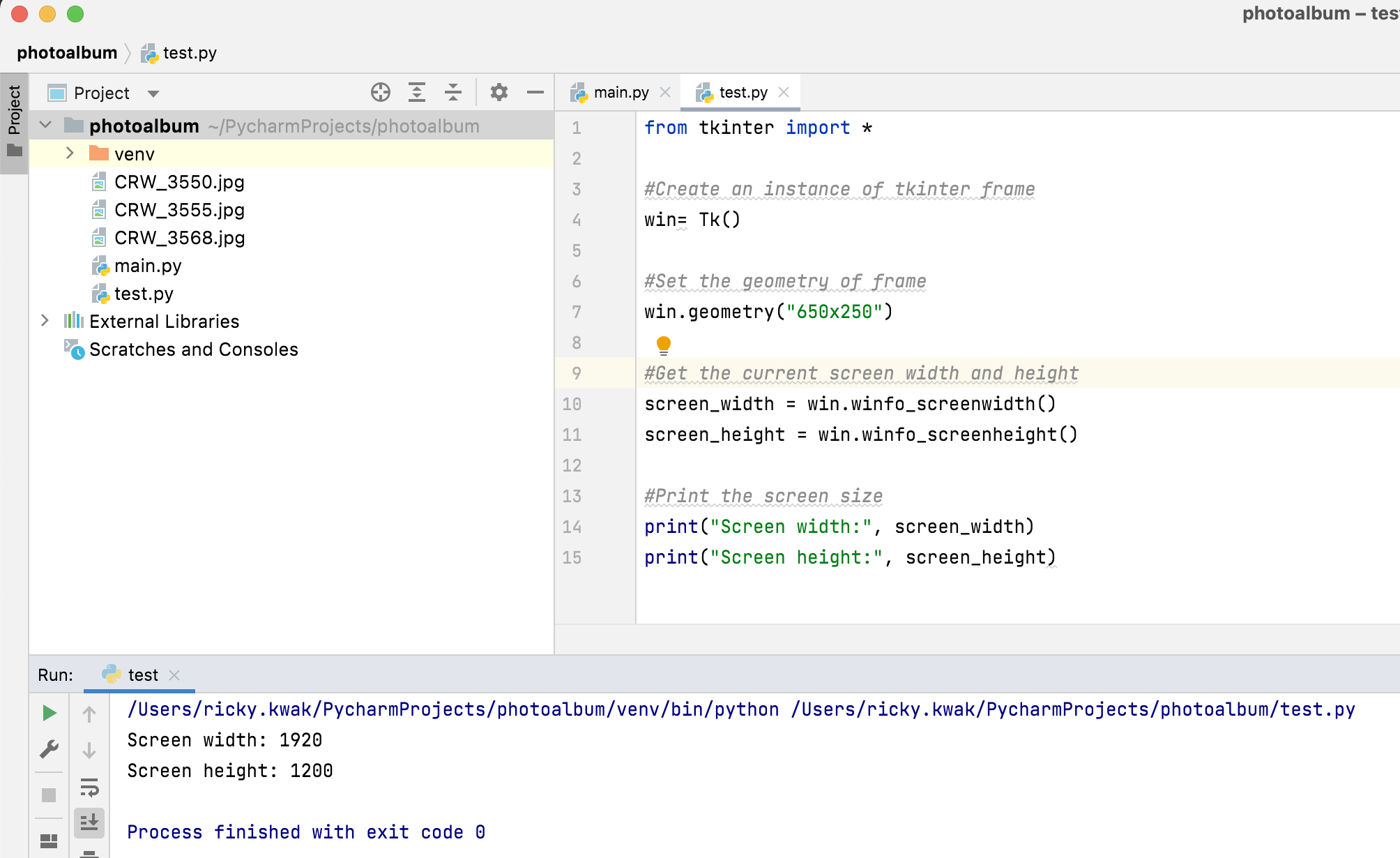
1. 화면사이즈를 읽어와야 한다. 그래야 모니터의 크기에 맞춰서 꽉찬 사진을 출력할 수 있다.
2. 프로그램의 타이틀바를 없애야 한다.
3. 이미지 사이즈를 화면에 맞게 줄여야 한다.
4. 이미지를 내가 원하는 화면 위치에 출력한다.
화면 사이즈 읽기는 생각보다 쉽다. geometry로 설정한 것과 상관 없이 winfo로 읽어올 수 있다.

다음은 윈도우의 타이틀바를 없애야 한다.
import tkinter as tk
class FloatingWindow(tk.Tk):
def __init__(self):
super().__init__()
self.overrideredirect(True)
self.center()
self.label = tk.Label(self, text="Grab one of the blue")
self.label.pack(side="top", fill="both", expand=True)
def center(self):
width = 300
height = 300
screen_width = self.winfo_screenwidth()
screen_height = self.winfo_screenheight()
x_coordinate = (screen_width / 2) - (width / 2)
y_coordinate = (screen_height / 2) - (height / 2)
self.geometry("%dx%d+%d+%d" % (width, height,
x_coordinate, y_coordinate))
app = FloatingWindow()
app.mainloop()
#1 전자액자 프로젝트에서 사용했던 샘플 코드에서 이미지 사이즈를 스크린 사이즈나 혹은 내가 지정한 사이즈로 변경을 할 수가 있다.
다만 이것은 원본 사진의 가로세로 비율을 고려하지 않았다. 원본 사진의 비율을 고려해서 줄여야 제대로 된 사진을 볼 수 있겠다. 이미지 출력은 ImageTk를 이용하고 이미지 사이즈는 Python Image Library PIL을 이용하면 쉽게 사진의 크기를 줄일 수 있다.
# loading the images
org_image = Image.open("CRW_3550.jpg")
screen_width = win.winfo_screenwidth()
screen_height = win.winfo_screenheight()
print(f"image width:height = {org_image.width} x {org_image.height}")
print(f"screen width:height = {screen_width} x {screen_height}")
#image = org_image.resize((screen_width, screen_height))
image = org_image.resize((1024, 768))
img = ImageTk.PhotoImage(image)
img2 = ImageTk.PhotoImage(Image.open("CRW_3555.jpg"))
img3 = ImageTk.PhotoImage(Image.open("CRW_3568.jpg"))
앞에서 살펴본 모니터의 크기를 읽어오고, 윈도우 타이틀을 없애고 사진의 크기를 줄이는 것까지 해 봤다. 그렇다면 이제는 사진을 원하는 자리에 출력만 할 수 있다면 내가 원하는 대로 모든 것을 조정할 수 있을 것이다.
그리고 사진 위에 정보를 표시하기 위해서는 배경이 투명한 텍스트를 출력해야 한다.

다음번에는 사진이 가지고 있는 정보를 읽어오는 방법에 대해서 알아볼 것이다.
'IT' 카테고리의 다른 글
| #4 전자액자 프로젝트 - 랜덤 파일 액세스 (0) | 2022.03.19 |
|---|---|
| #3 전자액자 프로젝트 - EXIF (0) | 2022.03.19 |
| #1 전자액자 프로젝트 - 시작 / 슬라이드 쇼 (0) | 2022.03.18 |
| 파이썬 디컴파일 (python de-compile) (0) | 2022.03.18 |
| UART 사용하기 (0) | 2022.03.13 |
댓글