2020. 11. 17. 07:56ㆍIT
MagicMirror2 설치
매직미러의 공식 홈페이지 https://magicmirror.builders/를 열고 자주 들어가야 할 매직미러 문서화 페이지(Documents)로 이동을 합니다. 여기서 좌측의 [Installation & Usage]의 안내대로 설치 작업을 진행하려고 합니다.
따라하기만 하면 기본적인 매직미러는 완성이 될껍니다. 이것이 1차 목표입니다. 1차 목표가 완료되고 나면 우리의 구미에 맞게 수정을 하게 될 예정입니다.

매직미러 설치

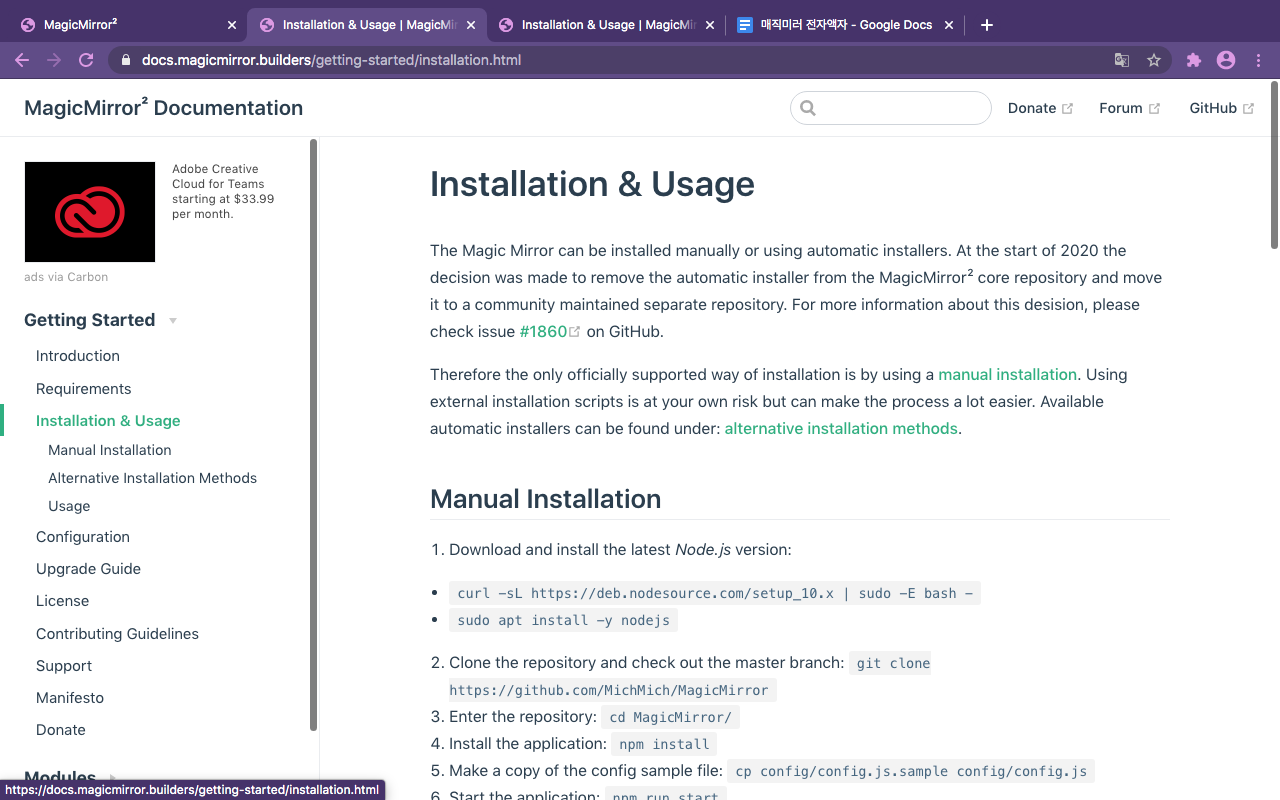
그림 66. 매직미러 설치
[그림66]은 매직미러의 Documentation 페이지의 installation & usage 입니다. 매직미러는 수동 설치와 자동 설치 두 가지를 제공하는데, 요즘은 자동설치는 공식적으로 지원을 하지 않는다고 되어 있습니다. 우리는 설치해서 사용하는 것에 그치지 않고 수정을 해야 하기 때문에 자동이 있다고 해도 수동을 선택했을 것 같습니다. 그래서 많은 명령어들을 터미널을 이용해서 작업을 하게 됩니다. 잘 따라오시기 바랍니다.
프로젝트를 Step by Step, 차근 차근 하기로 했습니다. 지금까지 한 것은 라즈베리파이 OS를 설치해서 컴퓨터처럼 사용할 수 있게 만들었습니다.
두 번째는 매직미러의 기본 설정을 통해서 라즈베리파이를 컴퓨터로써 뿐만 아니라 매직미러의 역할까지 할 수 있는 추가 기능을 넣어 주고자 합니다.
명령을 일일이 따라서 타이핑하기 귀찮은 경우는 위의 홈페이지에서 명령어 한줄씩을 복사해서 터미널에 붙여 넣기를 하면 됩니다.

기본 툴 설치
기본 툴 설치를 시작해 봅시다!
|
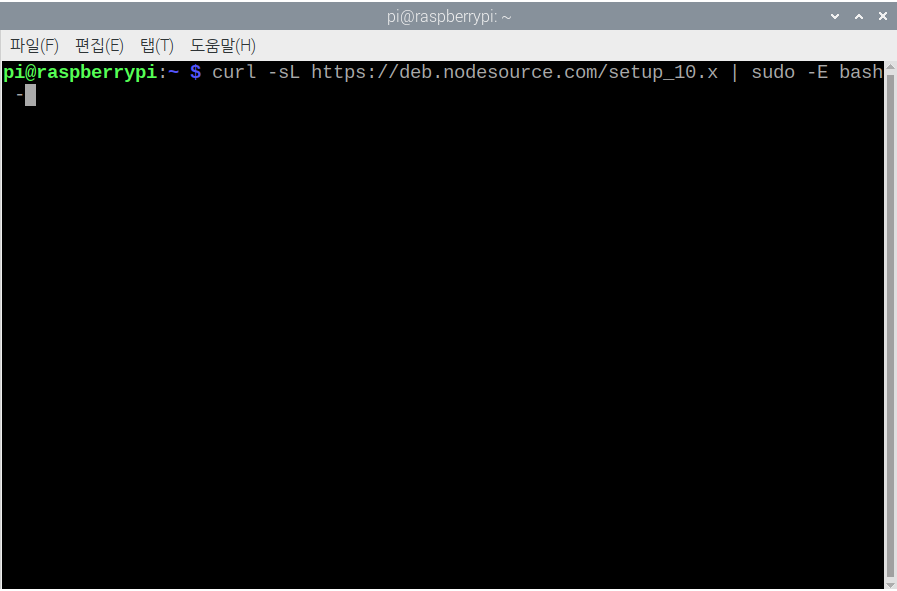
$curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash - |
curl은 Client URL이라는 뜻이라고 하는데 터미널에서 사용하는 명령어를 통해서 다양한 프로토콜로 데이터를 송수신해 볼 수 있는 유용한 툴입니다. 프로토콜은 약속된 방법과 형식이라고 생각하시면 됩니다. 내 컴퓨터의 터미널에서 손쉽게 웹 브라우저처럼 활동할 수 있게 해 주는 아주 유용한 오픈소스 툴이죠. ‘-’ 다음에 바로 붙어 있는 각각은 옵션으로 여기서는 s와 L이 각각 옵션이며 의미는 다음과 같습니다.
-s는 silent의 의미로 정숙모드라는 의미입니다. 설치를 할 때, 터미널에 많은 메시지들이 표시가 됩니다. 예를 들자면 ‘필요한 SW를 다운로드 받았다.’ ‘어디에 복사를 했다.’ ‘설치를 완료를 했다’는 등의 내용입니다. 그런데 이 옵션을 주게되면 진행내역이나 메시지 등을 출력하지 않게됩니다.
-L은 설치 주소가 잘못되었을 때, 맞는 주소로 자동 안내하라는 의미라고 합니다.
URI는 Uniform Resource Identifier의 약자로 인터넷에 있는 유일한 주소를 의미합니다.
그 다음에 있는 ‘https://deb.nodesource.com/setup_10.x’를 웹브라우져에 붙여 넣으면 그 내용을 볼 수 있습니다. 한번 해 보시기 바랍니다. 내용을 보면 영어로 가득한데 이것들은 설정을 위한 명령어 라인들입니다.
“|”는 “|”를 기준으로 앞쪽의 명령에서 나온 결과를 다음으로 넘겨주는 역할을 합니다. L의 소문자가 아니고 키보드에 ‘/’와 같이 있는 ‘|’ 입니다.
“|” 뒤의 명령은 sudo -E와 bash -의 두 개로 나눠집니다. sudo -E는 슈퍼 유저의 권한으로 명령 실행시 사용자 환경을 저장한다는 명령이고 bash -는 쉘이라고 명령어들이 동작되는 환경입니다.
즉, 위의 명령은 ‘https://deb.nodesource.com/setup_10.x’의 명령어들을 각각 읽어서 슈퍼유저 권한으로 실행하라는 의미로 최신 패키지 Node.js를 다운로드 받는다는 것입니다. 명령어를 다 이해하기는 어렵습니다. 우선은 따라서 해 보시기 바라며 자꾸 하시다 보면 손에 익게 될 것입니다.

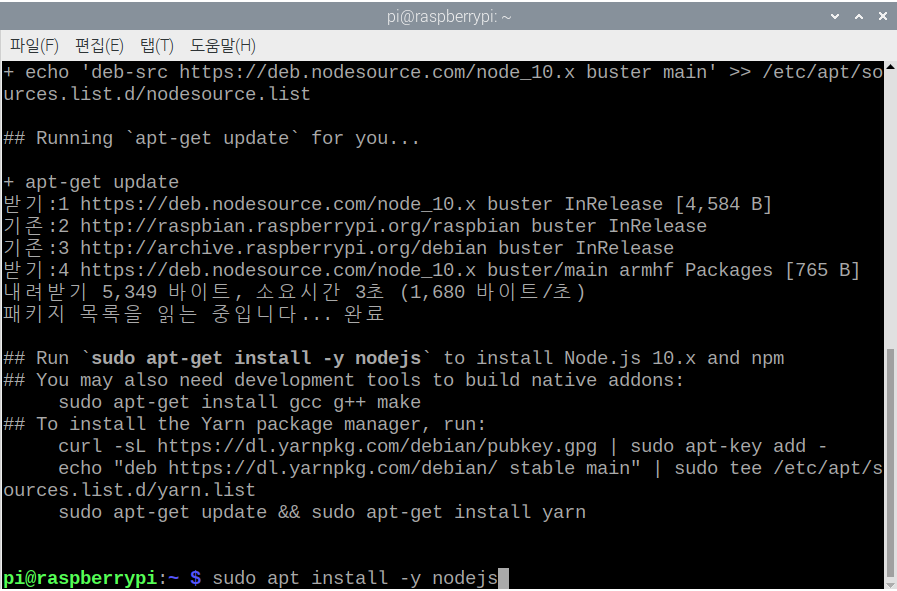
그림 66. 패키지 목록 다운로드

Node.js
Node.js를 다운로드 받는 화면이 나타납니다. [그림 67]의 중간쯤을 보면 굵은 글씨로 “sudo apt-get install -y node.js”를 실행하라고 나옵니다. 홈페이지에서 있는 내용과 동일합니다.
|
$sudo apt-get install -y node.js |
apt-get 관련해서는 앞에서 다뤘었는데 처음보는 -y 옵션이 있네요. 이것은 설치를 할 때 중간 중간 yes/no가 나오는데 그 중에서 하나를 선택하는 질문의 나옵니다. 그리고 멈춰있죠. 그때에 묻지 말고 무조건 yes를 적용해서 자동 설치를 하라는 의미입니다.
그리고 설치 중간에 설치가 멈추고 [Yes/no] 혹은 [yes/No]와 같이 Yes와 No 중에서 하나만 대문자로 나타나는 경우에는 대문자로 시작하는 것이 기본 값이라는 얘기입니다. 예를 들어 [Yes/no]의 경우에는 Yes가 default(기본)로 Yes로 답하기 위해서 yes, Yes, y 또는 Y를 눌러서 답할 수도 있고 그냥 엔터를 눌러도 yes를 입력하고 엔터를 친 것과 같이 동작을 한다는 의미입니다.

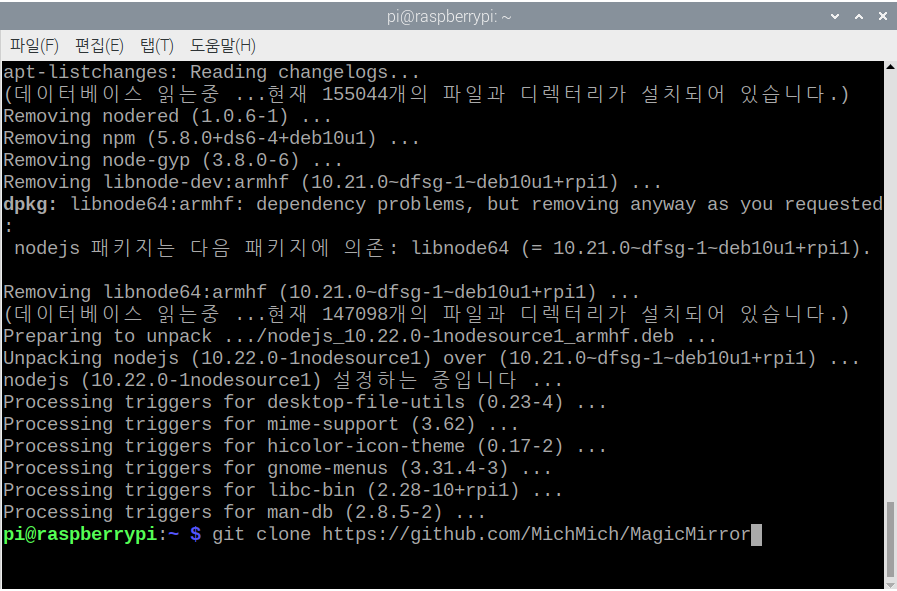
그림 67. Node.js 설치
설치가 되는 과정이 나타납니다. 제거하기도 하고 의존성이 있다고 보여주기도 하고 게속 설치와 설정을 합니다. 뭔가 설치가 되고 있으니 잘 되기를 기대해 봅니다.

웹기반 기술들
매직미러를 만드는데는 웹 기반의 기술들을 많이 사용하고 있습니다. 앞에서 설치한 node.js, 자바스크립트와 npm이 매직미러를 개발하는데 사용되고 있습니다.
자바스크립트가 프로그래밍 언어죠. 객체지향의 스크립트 언어라고 부릅니다. 객체지향이라는 것은 프로그래밍 패러다임의 하나입니다. 초기에 프로그램을 만들 때, 전체를 하나로 개발을 했습니다. 그 이후에 소프트웨어의 크기가 커지게 되면서 효율성 측면에서 소프트웨어를 기능별로 하나의 블럭으로 만들어 레고 형식으로 쌓으면 좋겠다라는 생각을 했습니다. 하나의 블럭을 수정없이 여기저기에 사용할 수 있는 재활용성을 고려한 것이죠. 그리고 각 모듈을 사용할 때는 레고 형식으로 만들어진 하나의 소프트웨어가 내부적으로 어떻게 동작하는지 알 필요없이 사용 방법만 알려주는 것을 포함한 패러다임을 객체지향이라고 합니다. 자바스크립트는 처음에 HTML안에서 사용되었습니다. 그래서 우리가 알고 있는 컴퓨터가 이해하고 있는 실행파일 형태가 아니라 스크립트 형식으로 되어 있다가 실행이 될 때에서 비로소 컴퓨터가 이해할 수 있는 형태로 바뀌게 되는데, 이런 형태를 스크립트 형식이라고 합니다. 이 것은 곧 웹 프로그래밍의 기본이 됩니다.
Node.js는 확장 가능한 네트워크 애플리케이션 개발에 사용되는 SW 플랫폼이면서 런타임 입니다. 자바스크립트를 이용해서 다양한 기능을 사용할 수 있겠죠.



그림 68. node.js, Javascript, npm 로고
자바스크립트를 사용하는 node.js에서도 지원하지 않거나 하나하나 코딩을 해 줘야 하는 기능들은 npm(Node Package Manager)이 제공을 해 줍니다. 어떻게 사용을 하게되는지는 앞으로 보게 될텐데요. npm은 node.js에서 사용 할 수 있는 모듈들을 패키지화해서 모아둔 저장소의 역할과 패키지를 설치할 수 있는 명령들을 제공합니다. 개인들이 작성한 모듈들을 등록할 수도 있고 검색을 할 수도 있다고 합니다.

소스 관리 툴 Git
다음을 보시죠.
|
$git clone https://github.com/MichMich/MagicMirror |
또 다른 생소한 명령 git이 나왔습니다. Git은 소스코드를 효율적으로 관리하기 위한 툴입니다. 오픈 소스 프로젝트들은 한 사람이 모두 개발하는 것이 아닙니다. 그러다보니 소스코드를 한 곳에 모아서 관리하는 것이 당연히 편리하겠죠.
프로젝트에 참여하는 여러 사람들이 문제가 있을 때 수정을 하기도 하고 새로운 기능을 추가도 합니다. 그런데 내 컴퓨터에서만 수정되고 추가하면 공유가 안되겠죠. 그래서 중앙 서버에 내가 작업한 소스를 올려 놓으면 공동 작업을 하는 다른 사람이 소스를 서버에서 내려 받아서 작업을 합니다. 그리고 작업한 파일을 또 서버에 올려 또 다른 사용자가 작업을 할 수 있도록 합니다.
순차적으로 작업하지 않고 A, B, C 등 여 러 작업자가 동시다발적으로 수정을 하고 서버에 올려도 Git이 자동적으로 소스를 합쳐줍니다. 소스 관리를 효율적으로 해 주는 툴이라고 이해하셨다면 맞습니다.

매직미러 소스 다운로드
이 명령의 의미는 git 명령을 통해서 뒤에 나오는 ‘https://github.com/MichMich/MagicMirror’에서 소스를 받아 내 컴퓨터에 저장하라는 명령입니다.

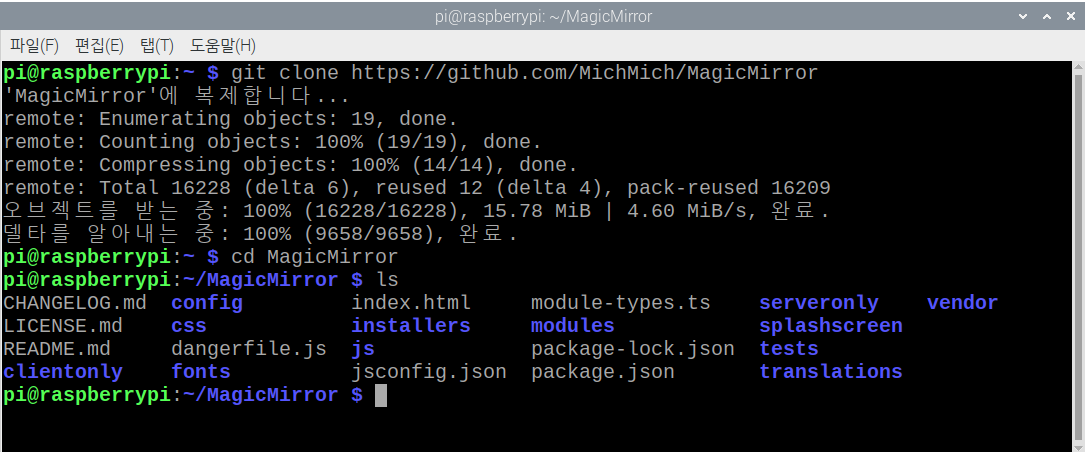
그림 69. 소스 다운로드 받기
오픈소스 프로젝트와 동일한 이름의 MagicMirror라는 폴더를 내 컴퓨터에 만들고 소스를 다운로드 받습니다. 작업이 완료되면
|
$cd MagicMirror |
명령으로 폴더 안으로 들어가봅니다. cd는 Change Directory의 약자입니다. 전에는 디렉토리라고 불렀는데 요즘은 폴더라는 말을 더 많이 사용하는 것 같습니다.
그런 후
|
$ls |
라는 명령으로 어떤 파일들과 디렉토리가 만들어졌는지 확인을 할 수 있습니다. ls는 list로 윈도우의 dir과 같은 명령입니다.

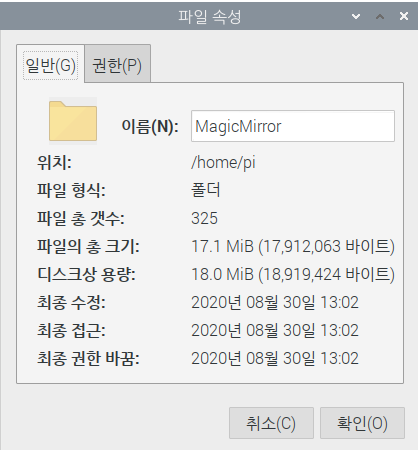
그림 70. 소스 폴더 살펴보기
다운로드 받은 MagicMirror의 속성을 탐색기에서 살펴보면 총 파일의 개수가 325개이고 크기는 17.1메가바이트입니다.

오픈소스 라이센스
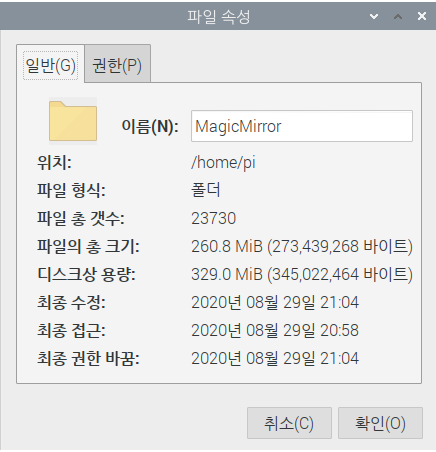
그리고 앞으로 사용하게 될 npm(Node Package Manager)이라는 툴을 설치를 하고 나면 [그림71]과 같이 총 파일의 개수가 23730개나 되고 크기는 260 메가바이트가 됩니다. 이제 매직미러의 모든 소스코드, 자산들이 내 컴퓨터 안으로 들어왔습니다. 오픈소스 프로젝트라 이 모든 것들을 수정해서 내 마음대로 사용할 수 있습니다. 이것이 오픈소스 프로젝트들의 매력입니다. 나중에 오픈소스 프로젝트를 상용으로 사용하기 위해서는 약간의 제약이 따르긴 합니다. 제약이라는 것이 돈을 내야한다는 것이 아니라 오픈소스 프로젝트의 정신에 맞게 상용으로 만든 프로젝트라고 해도 소스코드를 오픈해야 할수도 있다는 것입니다. 조금 더 오픈소스에 대해서 알고 싶으신 분들은 오픈소스 라이센스에 대해서 검색하시면 됩니다.


그림 71. 매직미러 폴더 내용

매직미러 설치
드디어 매직미러를 설치를 할 차례입니다. 홈페이지에서는 애플리케이션을 설치한다고 되어 있네요. 설치가 완료되면 드디어 매직미러를 실행해 볼 수 있는 환경이 됩니다.
|
$npm install |
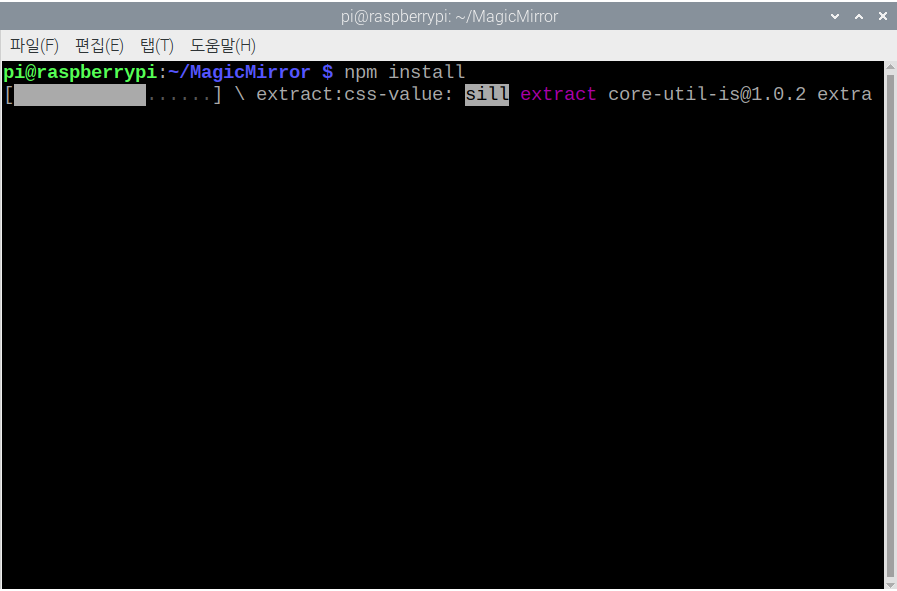
npm은 Node.js의 패키지를 관리하는 툴이고, install 명령을 통해서 설치가 이루어집니다. 이 명령은 [그림72]와 같이 ~/MagicMirror로 이동해서 실행을 시켜야 합니다.

그림 72. npm 설치
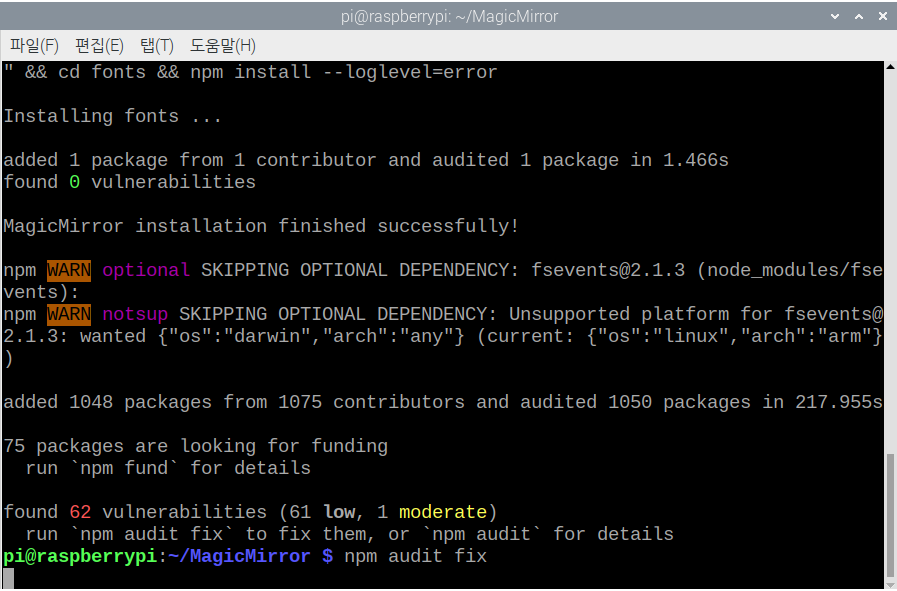
Node_modules라는 폴더가 만들어지고 그 안에 모듈이 설치가 됩니다. 약간의 시간이 지나면 모든 설치가 완료 됩니다. 그런데 [그림 73]처럼 설치가 되고 나서 취약성(Vulnerabilities) 문제가 62개 발견되었다고 npm audit fix를 실행하라는 안내가 나오는 것을 볼 수 있습니다.
|
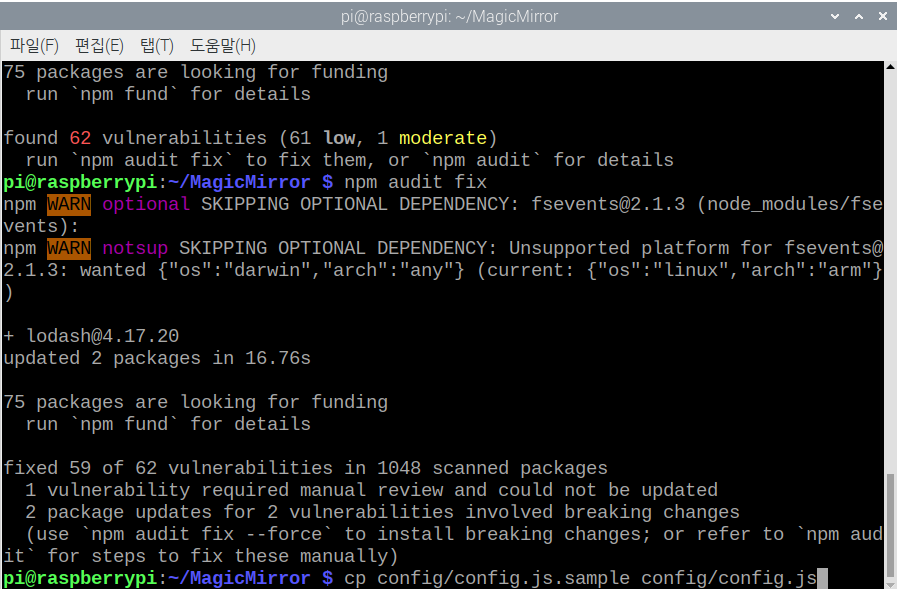
$npm audit fix |
홈페이지에는 안나와 있지만 터미널에서 안내를 하는 대로 취약성을 고치도록 합니다. 우리가 사용하는 소스 코드나 npm 등은 계속해서 발전을 합니다. 기능이 추가되고 문제가 해결되기도 하고 없던 문제가 생기기도 합니다. 따라서 이 명령을 실행하라는 메시지가 나오지 않을 수도 있습니다. 다시말하면 이 명령은 라즈베리파이와 각종 오픈소스 프로젝트의 상황에 따라서 안나올 수도 있습니다. 오픈 소스는 여러 사람들이 작업을 하기 때문에 새로운 버전이 나오면 상황은 변할 수 있습니다.

그림 73. Npm fix

중요한 config.js 파일
그 다음에 우리는 설정 파일을 만들 것입니다.
|
$cp config/config.js.sample config/config.js |
cp(CoPy) 명령을 이용해서 MagicMirror의 config 폴더에 있는 config.js.sample을 config.js로 복사해 주는 과정입니다. 매직미러의 설정을 아직 배우지 않았기 때문에 샘플로 들어있는 파일을 config.js로 변경해 주어 임시 설정 파일을 만들어 주는 과정입니다.
이 파일을 우리는 몇 번에 걸쳐 수정을 하고 또 하게 될 것입니다. 우리가 가장 많은 작업을 해 줘야 할 파일이기도 합니다. 그리고 추가 기능이 들어가면 새로운 것들을 이 config.js 파일을 이용해 설정해 주기도 할 예정입니다.

그림 74. 임시 설정파일

매직미러 실행해보기
모든 설치와 설정이 끝이났습니다. 이제는 기본적인 세팅이지만 드디어 실행을 해 볼 시간이 되었습니다. 준비되셨나요?
|
$npm run start |
이 명령을 통해서 MagicMirror 오픈소스 프로젝트를 드디어 실행을 해 볼 수 있게 되었습니다. 지금까지 중간에 중단하지 않고 계속 이어서 하는 것을 기준으로 설명을 했는데 지금까지의 명령들을

/home/pi/MagicMirror (~/MagicMirror와 동일함)
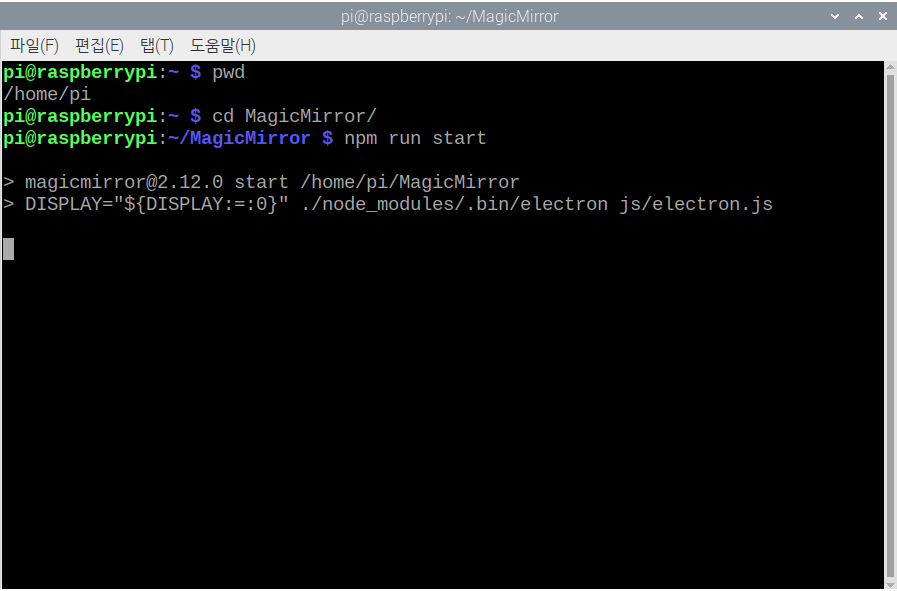
에서 실행을 했습니다. 혹시라도 다른 디렉토리에서 $npm run start를 실행한다면 에러와 함께 실행이 되지 않을 것입니다. 당황하지 마시고 “cd /home/pi/MagicMirror” 또는 “cd ~/Mirror/”로 이동을 하시면 됩니다. 그래서 현재의 폴더를 확인할 수 있는 pwd를 [그림 75]에 넣었다가 실행이 안되면 현재의 디렉토리를 확인하고 꼭 MagicMirror에서 명령을 실행하도록 합니다.

그림 75. 매직미러 시작하기
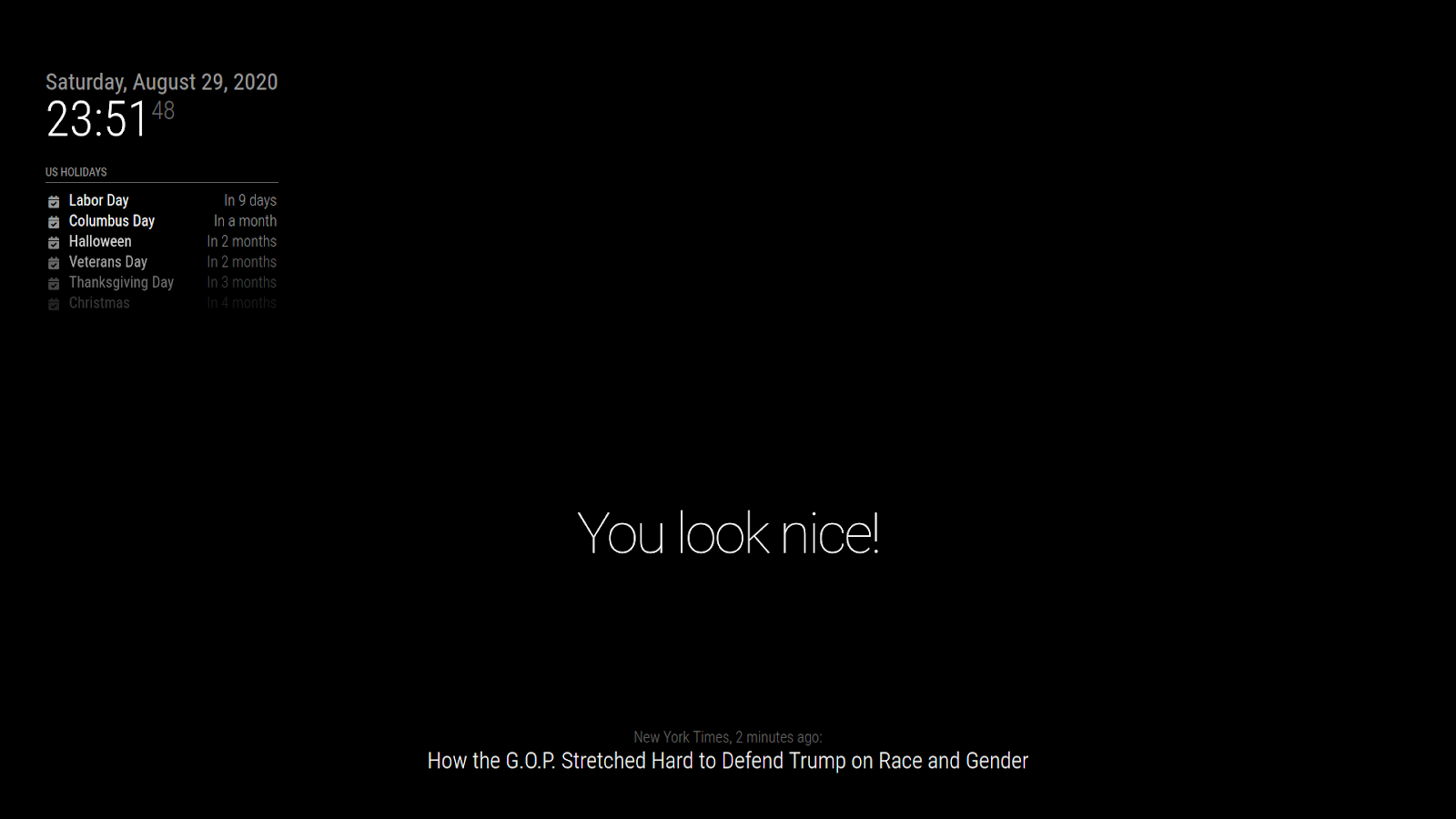
다음의 [그림 76]은 매직미러가 실행되는 모습입니다. 설정이 어떻게 되어 있는지 어떤 방식으로 구현이 되는지는 아직까지는 모르지만 오픈소스를 다운로드 받아 설치한 결과입니다. 이제는 이 화면에 우리가 넣고 싶은 것을 넣는 생소한 작업을 시작해 보려고 합니다. 여기서 검은 부분은 거울이 되고 흰색 글씨는 그대로 사용자에게 보이게 됩니다. 우리가 생각했던 내용이 화면에 다 출력되도록 수정이 된 후에는 거울을 볼 수 있도록 D.I.Y.를 해야겠습니다.
우선 우리가 할 일은 어떻게 화면에 나타나는 것을 우리 계획에 맞게 수정을 하느냐 입니다!

그림 76. 매직미러
위의 [그림 76]에서 보는 바와 같이 좌측 상단에는 날짜와 시간, 그리고 그 아래에는 미국의 휴일 정보가 나타납니다. 중앙 상단은 거울로 쓰라고 비워 놓은 듯 싶네요. 중간 하단부에는 환영인사가 나타나고 맨 아래에는 뉴욕타임스의 뉴스 제목이 나타납니다. 화면이 어떻게 구성이 되어 있는지, 개발 환경은 어떻게 되는지 알아봅시다. 딱 한가지만 알고서 이 장을 끝내기로 하겠습니다. 매직미러 화면에서 빠져나가기 위해서는 매직미러 종료 단축키: Ctrl + Q를 이용해 빠져 나옵니다.

스텝1 종료
이제 스텝1이 종료가 되었습니다. 라즈베리파이에 라즈베리파이 OS를 설치하고 매직미러를 다운로드 받아서 실행을 해 봤습니다. 매직미러가 보이는 화면 앞에 반투명 필름을 붙이면 정보가 나타나는 부분은 사용자에게 보여지고 검은색 부분은 거울로 보이게 될겁니다. 아직까지는 화면에 보여지는 정보는 한국 뉴스도 아니고 영어로 나오는 부분도 변경을 해야 매직미러로 쓸 수 있겠습니다. 스텝2에서는 매직미러에 우리가 원하는 정보를 표현해 보도록 하겠습니다.
'IT' 카테고리의 다른 글
| #12/28 [매직미러 HowTo] / 스텝 2 (0) | 2020.11.22 |
|---|---|
| #11/28 [매직미러 HowTo] / 스텝 2 (0) | 2020.11.22 |
| #9/28 [매직미러 HowTo] / 스텝 1 (0) | 2020.11.17 |
| #8/28 [매직미러 HowTo] / 스텝 1 (0) | 2020.11.17 |
| #7/28 [매직미러 HowTo] / 스텝 1 (0) | 2020.11.17 |